学生さんからのタレコミ.
電車の乗り換え案内など,今となっては無かったことが想像つかないぐらいに便利で重宝しています.今回扱うのは,そうした乗り換え案内システムについて.
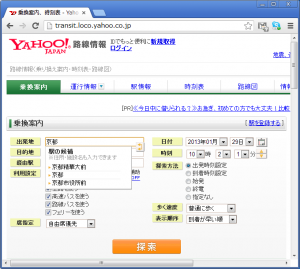
日本には似た名前の駅が多いですから,電車の乗り換え案内などではある駅名の一部分を入力すると,下の図のように「候補としてこのような駅があります」と表示してくれます.
駅の名前を正確に覚えていないことも多いですし,駅名の一部を入力して目的とする駅名を選択するだけでその駅を指定することができるので,こうした推薦機能というのはとても便利だと思います.ただ,今回紹介するこのシステムはちょっと問題が有りまして・・・
「京都駅」と入力した時の様子がこんな感じ.
他に候補が無いのに,駅の候補というウインドウが上に表示されます.
まぁ,表示されるだけだったらそれはそれで有益な情報の可能性があるのでいいんですが,このウインドウが目的地を入力するためのテキストボックスを覆ってしまっているため,このままでは入力できません.で,このウインドウを消そうとウインドウ自体をクリックしても消えず,どこかブラウザ中の他の部分をクリックしないと消えてくれません.
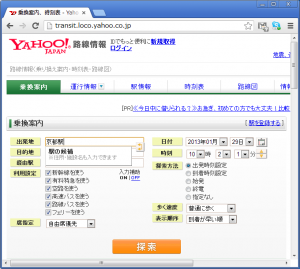
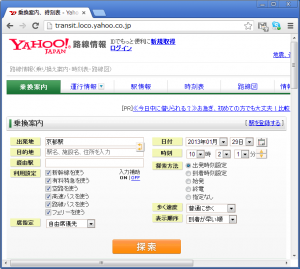
クリックすると下図のように目的地を入力するためのテキストボックスが見えるようになります.
そうした操作は慣れている人はまだ対応できると思いますが,私の両親のようにそうではないユーザにはちょっと厳しいように思います(困ったら何もないところをクリックするというのは直感的じゃないですよね・・・).
ちなみに慣れたユーザであればキーボードからの入力のみで指定するでしょう.実際にタブキーを使うことで,出発地を入力してから目的地を入力するために入力するターゲットを変更することができますが,このウインドウはそうした操作でも消えてくれませんので,キーボードのみでは操作することができない(できるけど,覆われているのでしっかり入力しないと手間になる)というものになっているものでした.せめて,横に表示されればいいんですけどね.
良かれと思ってやってる候補の推薦が逆にじゃまになるというBADUIでした.日本を代表するWeb系の企業なのでもう少しUIには気を遣ってほしいなと思います.まぁ,Facebookもたいがいな候補の推薦の仕方をしますので・・・