長らくおまたせしてしまっていた「失敗から学ぶユーザインタフェース~世界はBADUIであふれている~」の電子書籍版が、ようやく昨日(2015年11月27日)発売になりました。電子書籍版については、技術評論社のサイトではEPUBとPDF版を(PDF版については、後ほど無償で追加されるそうです)、Amazon Kindle版はこちらに、楽天kobo版はこちらで販売されているようです。
紙版の出版から遅れること約10ヶ月半。4月~7月は研究室の本格始動と講義でバタバタしていたこと、また、プライベートで色々あったこともあり、一時はもう年内の発売は無理なんじゃないかとか思ったりもしましたが、なんとか辿り着くことができました。本当に、本当におまたせしてしまい申し訳ありませんでした。
さて、紙版を出版にいたるまでもかなり大変だった覚えがありますが、電子書籍についてもすでに原稿があるにも関わらず色々と難しい点がありました。文章多すぎ&図が多すぎというやや特殊な本なので参考になるかどうかはわかりませんが、今後似たような本を電子書籍化する方が多少参考になるかもと思ったことと、ある意味BADUI的だなと感じた部分があるので、ここに残しておこうと思います。
電子書籍を作る過程で大変だったのは、白黒問題、リフロー型の問題でした。以下にそれぞれ軽く述べていこうと思います。
白黒問題
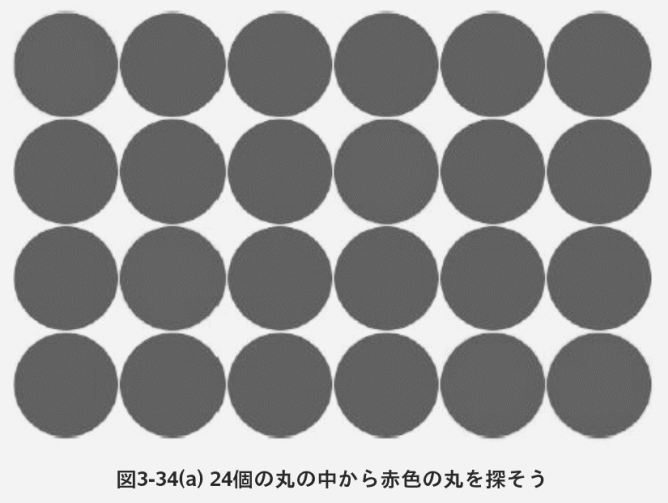
電子書籍専用端末としてよく利用されているAmazon Kindleや楽天koboのデバイスは、今のところ白黒のものが主力です。私が持っているのKindle Voyageも白黒。Kindleなどはスマートフォンにアプリをインストールすることでフルカラーで閲覧することが出来ますが、やはりKindle端末自体の方がバッテリも長持ちするし読みやすい。で、こうした端末で閲覧する場合、当然ですがコンテンツがフルカラーであっても白黒になってしまいます。そのため、下図のような「24個の丸の中から赤色の丸を探そう」という問題が、一切意味を成さなくなってしまいます。
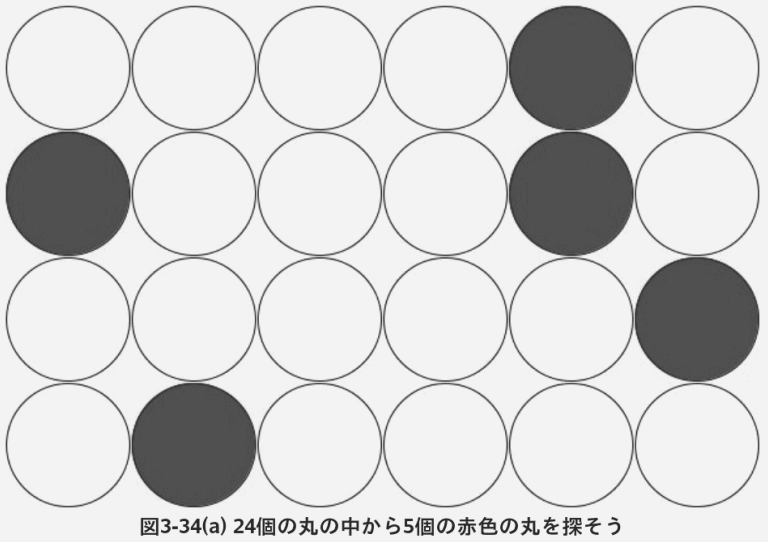
ほんと、なんじゃこりゃな状態です。そのため、色で識別するようなものの場合、白黒で閲覧しても問題ないように図を変更する必要があります。下図は、その変更の例。本当は白黒にすると黒色になっちゃうので黒色と表記するか悩んだのですが、オリジナルが「赤色を探せ」で、赤色は白色以外だとわかると考えて、このように変更してみました。
ちなみに、白黒対応でなんとかなるものは良かったのですが、無理なものも色々あり、それについては色々工夫してみたものの、あまり上手い解決策を見いだせずすっぱり諦めてしまいました。もう少し経験を積めばここら辺なんとかできるのかもですが、難しいですね。
また、写真で白黒で見て意味がわからないようなものには、キャプションに補足説明を書く必要がありました。これがまた当初まったく考えていなかった面倒な修正で、色々と難儀してしまいました。色々な電子書籍を読みましたが、色のことは諦めている本も結構ありますね。
リフロー型の問題
著者校正で修正依頼を出す場合は、紙であれば直接赤ペンで書き入れていけば良いですし(とはいえ、33万字&800枚の写真&第6校までの赤入れしたのは死にそうになりましたが)、フィックス型(PDFなどのページ&レイアウト固定型)であれば「XXページのYY行目を~~~と変更してください」「図ZはXXページの右上に配置してください」などのように指示すれば簡単に修正場所と内容は伝わります。しかし、リフロー型の電子書籍(文字サイズやディスプレイサイズでページが変わるもの)の場合は絶対的なページという概念がなく、端末や文字サイズによってページが変わってしまいます。そのため、文章の修正や画像の挿入位置(なるべく文章と図の連続性があがるように、またネタバレや考えてもらうタイミングなどを考慮して、図の挿入位置を指定)などについて出版社の方に対して修正依頼を出す際にどう指示したらよいのかでまず悩み、その指示の仕方も毎回変わって安定せず、その結果ちゃんと反映されないなどの問題があって悩みまくってしまいました。こういったことを支援してくれるツール今のところありませんし、どのように進めていくのかを是非とも出版社側とやり取りする方法を決めておいたほうが良いように思います。
また、リフロー型で特に悩まされたのがディスプレイサイズによって見た目が全然変わってしまうということでした。画像を横並びにしている場合に、出版社側ではうまく横に並んでいるのに、こちらのKindle端末などで閲覧すると左右に並んでおらず、図が縦に並んでしまっており、お互いに違うものを見ながら修正依頼や実際の修正がなされるため、その修正がうまく反映されずストレスが溜まる原因となってしまいました。そういう意味で、お互いに同じデバイスを用意して、まずは同じ文字サイズで検証していくのが重要だなと感じました。
一方、多くの電子書籍では図とキャプションがセットで画像化されているのですが、画像化されてしまうとキャプションの文字列で検索できないという問題があるうえ、キャプションの文字列が小さすぎて大きくするために拡大縮小を繰り返すことがあり、これが個人的に手間でした。この問題を避けるため、キャプションはちゃんとテキストとして入れてもらうことで、検索したり文字サイズを変更できるようにお願いしたのですが、図とキャプションの間でページを変えないという指定をすることがどうやらできないため、レイアウトによって図とキャプションが別ページになってしまい、場合によっては説明を見るのが面倒ということになってしまいました。まさか、そういう指定ができないということを知らなかったため、この問題に気づいた時にはもうスケジュール的に後戻りすることは出来ず、ある程度工夫することでマシな状態にしていますが、結局この問題は積み残しのままとなっています。画像のキャプションをどうするかについては、そこら辺の問題も考えてやった方が良いかもしれません。ってか、ここら辺のページコントロールをしっかりできるようになってほしいものです。まぁ、リフロー型の電子書籍の表現能力について、事前に調べておいたほうが良いように思います。
その他の問題
失敗から学ぶユーザインタフェースは、紙版はなるべく1ページ内に1つの事例をつめ込むような形にしており、文章からスムーズに図を参照できるようにと、文章から図の提示場所を指示(上図や下図、上左図や下右図など)するようにしていました。電子書籍への変更に伴い、この文章からの参照についても変更する必要があり、難儀してしまいました。
Kindle Voyageはページめくりで多少もたつくため、毎回のチェックの際にKindle Voyageで数百ページのチェックをするのはなかなか辛いものがありました。後になってKindle Previewerのデバイス(Kindle e-Inkモード)でチェックしたら良いことに気づいたんですが、その頃にはほとんどのチェックが終わってしまっていました。もう少し早く気づきたかった…。
あとは、紙版の時に学んだはずだったのに、出版日をベースとしてスケジュールを逆算することを序盤疎かにしていたのも色々と混乱のもとでした。ここは忙しそうと思うところが意外と暇で、ここはそこまで大変ではないのではと思っているところに時間がかかりまくったりしましたし、これは修正簡単だろうと思うことが、先方にとっては時間がかかるものであったりなどして余計に時間がかかってしまったり、慌てたりしてしまいました。最初の内に、どういった作業にどの程度の時間がかかるのかということ、そしてスケジュールはどうなるのかということをしっかり確認しておいたほうが良いように思います。また、紙版の時もそうだったのですが、序盤のゆっくりさに比べ、終盤のスピード感は結構驚きのものになっていきますので、同じ時間感覚でいると時間が足りなくなってしまいます。終盤の時間は計画的に!
まぁ、なんにせよ電子書籍の出版までたどり着いたというのはいい勉強になりました。何事も初めてのことというのは難しいですね。みなさんも、電子書籍版を出されるときは頑張ってください! もっと詳しく知りたい方は、是非お酒を飲みながらでも。