ハイフンを入れたり入れなかったり
Webの入力フォームで半角指定だったり,全角指定だったりすることがあって,それくらいシステム側で変換して対応して欲しいのだけれどと思うことはよくありますが,今回もそんな感じのWebインタフェース.
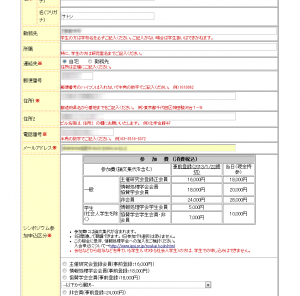
某シンポジウムの参加登録を行おうとした時のこと.登録フォームに説明に従って入力していくのですが・・・
郵便番号を入力する部分には「郵便番号のハイフンは入れないで半角の数字でご記入ください。 例)1010062」となっており,一方電話番号を入力する部分には「半角の数字でご記入ください。 例)03-3518-8372」とあります.
ハイフンを使って表現することが多い郵便番号と電話番号について,フォーマットを変えるということはやめてほしいものです.特に,情報系の学会が主催している会議で,インタラクションとかUIとかを主として扱う会議ですので,もう少ししっかり考えて欲しいなぁと思ったことでした.
ここからは,何故こうなっているのかという想像(妄想)ですが,郵便番号だけハイフン無しを指定しているということは,登録データベースの郵便番号欄は整数型になっているのかもしれませんね(とはいえ,これもハイフンを正規表現で消すだけで良いようにも思いますが・・・).あと,電話番号が例ではハイフン込みになっているけれど,特にハイフンに関する明記がないというのは,電話番号はデータベース上は文字列型になっていて,人が電話するときにはハイフンが入っている方がかけやすいというのがあるのかもしれません.
確認画面までしか試していないので,実際に登録できるかはわかりませんが(確認画面まで入力した際には問題なしでした),多分電話番号はハイフン無しでも登録できそうな気がします.誰かまだ参加登録していない人がいれば,試してみて欲しいところですが,すでに参加登録は締め切られてしまってますね.来年また同じフォームだったら試してみようと思います.
もし,ハイフン無しでも登録できた/ハイフン有りでも問題なかったなどの情報をお持ちの方いらっしゃいましたら,お願い致します.
BADUIを集めて整理した「失敗から学ぶユーザインタフェース」が発売されました